在浏览网页的时候我们时常会看到一段文字的第一个字有下沉的效果。那么是如何实现的那?下面小编给大家分享一下CSS如何实现首字下沉效果
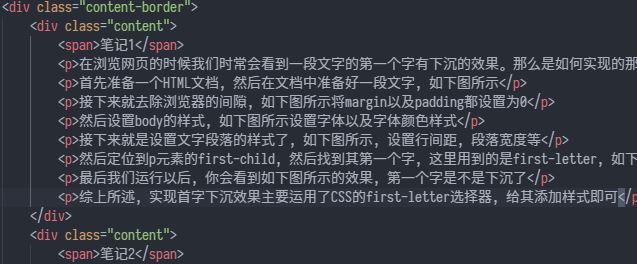
首先准备一个HTML文档,然后在文档中准备好一段文字,如下图所示

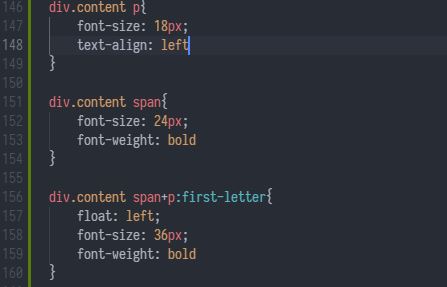
接下来就去除浏览器的间隙,将margin以及padding都设置为0。然后设置body的样式,如下图所示设置字体以及字体颜色样式接下来就是设置文字段落的样式了,设置行间距,段落宽度等。然后定位到p元素的first-child,然后找到其第一个字,这里用到的是first-letter,如下图所示

最后我们运行以后,你会看到如下图所示的效果,第一个字是不是下沉了
综上所述,实现首字下沉效果主要运用了CSS的first-letter选择器,给其添加样式即可